Comme annoncé dans mes deux précédents chapitres (site web mobile, application mobile), voici le troisième levier dont disposent les annonceurs pour diffuser leurs contenus à travers les terminaux mobiles, à savoir les applications web, ou Web Apps. Dans un contexte où la fragmentation des systèmes d’exploitation mobiles augmente mécaniquement le coût de développement et d’évolution des applications natives, la Web App semble pouvoir relever ce défi à la fois budgétaire et technologique de la convergence multi-écrans.
Qu’est-ce qu’une Web App? Quels sont les intérêts d’un point de vue annonceur? Quelles sont les avantages, inconvénients et les bonnes pratiques? Comment bien choisir entre ces 3 leviers pour proposer la meilleure expérience client?
Qu’est-ce qu’une application web (Web App)?
Une application Web (aussi appelée Web App) est un logiciel applicatif manipulable grâce à un navigateur Web . En d’autres termes, il s’agit d’un site mobile enrichi dont l’ergonomie est de meilleure qualité afin de rivaliser avec celle obtenue via les applications mobiles.
Votre compte email en ligne, twitter ou facebook, ou encore google documents sont des exemples de Web-Apps. Vous accédez à votre application depuis tout appareil connecté. Après l’engouement franc et massif pour les applications mobiles, lancé notamment par l’AppStore pour l’iPhone, on peut voir arriver une petite révolution : le HTML5.
Il s’agit d’une évolution majeure du code HTML permettant de nouvelles choses : l’intégration de Widgets, lecture de vidéo ou d’audio sans module complémentaire, simplification de la création d’applications web, description des données présentes sur la page, afin d’en simplifier le référencement par les moteurs de recherche, mais aussi consultation de contenu hors connexion.
On peut noter de nombreux nouveaux attributs (exemple daggrable qui permet d’insérer le glisser coller) et nouvelles balises (exemple Video pour insérer du contenu vidéo en streaming).
Bien que toujours en cours de spécification par le W3C, le HTML5 est d’ores et déjà intégrée dans les navigateurs web les plus récents. On y adjoint souvent, par abus de langage, des technologies annexes telles que CSS3 (pour Cascading Style Sheet version 3) qui permet, dans sa nouvelle version, des animations et transitions d’éléments visuels fluides, dans les pages web. L’HTML5 n’est pas un “gros pack” avec une date de sortie. Il s’agit d’une multitude de petits modules étant élaborés et développés séparément. Par conséquent, certains sont déjà “sortis” et d’autres ne le sont pas encore.
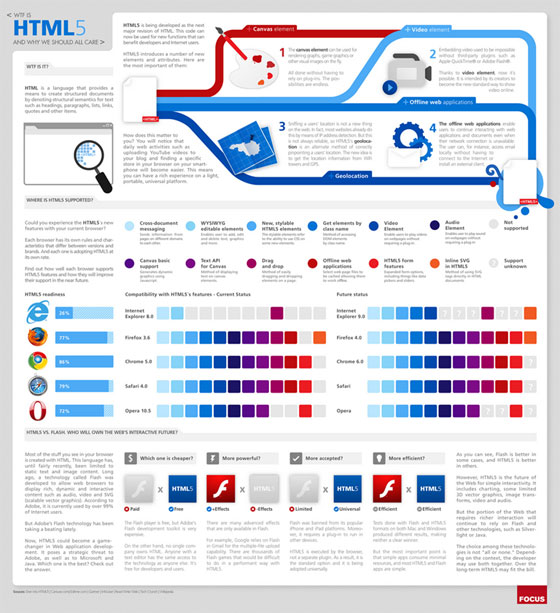
Cette infographie intitulée ‘What is HTML5’ nous dévoile un peu plus d’information sur le sujet, notamment les quatre nouveautés majeures entre le HTML4 et HTML5 :
-Les canvas elements : permet de rendre l’affichage dynamique (à l’image de Flash ou Silverlight)
-Les vidéos : streaming vidéo sans plugin supplémentaire
-La géolocalisation : la position de l’utilisateur est liée aux coordonnées GPS
-La consultation du contenu offline : le contenu est disponible sans connexion à Internet
On constate également que les navigateurs ne sont pas tous au même stade de compatibilité. Firefox 4.0 est le premier navigateur supportant 100% de ces fonctions.

(sources http://www.exootia.fr/blog/what-is-html5-une-infographie-sur-le-html5/ )
Retrouvez l’intégralité du livre-blanc « Le HTML5 dans l’univers du mobile : mythes et réalités »
Il existe également des solutions permettant d’encapsuler des pages web enrichies à l’intérieur de «coquilles» natives et ainsi, d’accéder à des fonctionnalités normalement non disponibles via HTML5 (accéléromètre, caméra, NFC, …) puis de les déposer sur les différents magasins d’applications. Il s’agit d’«applications hybrides». Une solution intermédiaire qui permet de combiner les avantages des deux approches. Plusieurs frameworks proposent de faciliter le développement et le déploiement des applications (PhoneGap, Sencha, Titanium, Rhomobile, ParticleCode, Corona, Mosync, Worklight, BkRender).
Je pense qu’HTML5 va s’imposer petit à petit comme LA référence pour les applications mobiles.
Quels sont les intérêts d’un point de vue annonceur?
Le mobile entre dans les usages avec notamment 2 renouvellements de mobile sur 3 qui se traduisent par l’adoption d’un Smartphone, sans compter les ventes de tablettes numériques.
Ce n’est pas encore une tendance « mass-market » pourtant on constate que le smartphone est entré dans les usages des early-adopters pour ce qui est de consulter des horaires, réserver des places de spectacle, faire une recherche ou procéder à de petits achats.
Les annonceurs doivent adapter leurs propositions de valeur. Jusqu’à présent, il fallait arbitrer entre site optimisé pour la navigation mobile ou « Application Native ». Le choix aboutissait le plus souvent à une application dédiée des lors que l’entreprise visait la fidélisation client. Ensuite, il fallait arbitrer de nouveau pour décider sur quelle plateforme on lancerait la-dite application. Cela revient à choisir entre iOS, Android, WindowsPhone, Bada et les autres… Désormais grâce à la Web App développé en HTML5, il est possible de créer une application « universelle » capable s’exécuter sur n’importe quel device, aussi bien smartphones que feature phone.
De plus, une application Web sera toujours accessible, par exemple les tous premiers sites Web sont toujours utilisables. En revanche une application native est liée à une plateforme et aux devices qui l’utilisent, sa durée de vie est donc au maximum celle de la plateforme, et souvent des problèmes de rétrocompatibilité limitent sa durée de vie à quelques années.
L’expérience utilisateur proposée par ces applications «universelles» n’est certes pas encore à la hauteur de celle proposée par des applications natives mais l’écart tend à se réduire.
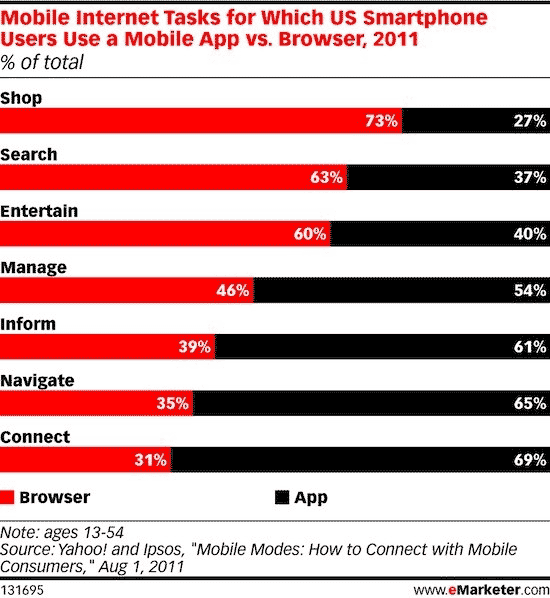
Selon www.eMarketer.com les mobinautes ont des préférences en fonction du type de tâche entre une application native ou une Web App.
L’achat en ligne, les recherches et le divertissement sont plutôt réservés à la web app, tandis que la gestion des données, l’information et la navigation se font via les applications natives. Un point important à prendre en compte du côté des annonceurs.
[sam id= »6″ codes= »true »]
Quelles sont les avantages d’une application web (Web App)?
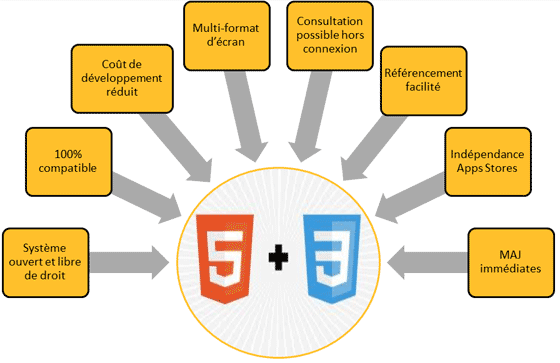
Les avantages d’une Web App développée en HTML5 et CSS3 sont nombreux et peuvent se résumer grâce à la roue de paon que j’ai réalisé ci-dessous :
L’avantage majeur est que la Web App en HTML 5 n’a pas besoin d’utiliser d’autres composants comme Adobe Flash, Google Gears, ou Microsoft Silverlight. Le HTML5 peut, tout seul, afficher des vidéos, des extraits sonores, intégrer le drop and drag. Cela le rend consultable par n’importe quel terminal quel que soit son constructeur ou son OS. Il n’y a donc plus besoin de créer une application par Smartphones ou par OS. Les coûts de développements sont réduits (d’autant que les taux horaires d’un développeur HTML5 sont en générale inférieurs à un taux horaires d’un développeur d’application native) et de surcroit plus rapides à délivrer.
Par ailleurs, l’annonceur est indépendant vis-à-vis de sa Web App. Il ne subit pas le contrôle permanent des plateformes d’application (Appstore, Android Market, …). Il garde le contrôle de son business model et ne doit pas verser 30% de commission à Apple et 10% à Android Market à chaque achat. Cet aspect est très important pour les éditeurs de presse qui ne tarderont certainement pas à choisir le HTML5, comme nous le verrons plus bas avec l’exemple du Financial Times.
De plus, une Web App s’installe aussi facilement via le navigateur web du Smartphone que via l’Appstore ou l’Android Market. Une fois installée, elle s’ouvre comme une application, à la différence que la Web-app s’ouvre dans le navigateur web du téléphone, cependant, cela reste quasiment transparent pour la plupart des utilisateurs. Elle propose de s’ajouter en favori sur le bureau (elle sera directement accessible depuis le bureau comme les applications mobiles) et a la particularité d’être disponible sur plusieurs plateformes.
HTML5 donne la possibilité d’intégrer une sémantique enrichie dans les pages web et les Web Apps :
1) une série de nouvelles balises décrivant la façon dont est segmentée la page (<header>, <section>, <article>, <footer>, etc, etc.)
2) des «microdonnées» permettant de préciser la signification des données qui leurs sont associées (comme par exemple «name» ou «author» pour la description d’un livre sur un magasin en ligne).
Récemment, les principaux moteurs de recherche se sont mis d’accord afin de proposer un vocabulaire commun pour les microdonnées dans le but de faciliter leur adoption (ce vocabulaire est disponible sur: http://schema.org).
Ces nouveautés sont autant de nouvelles possibilités, pour les marques, de mieux référencer leurs contenus et, ainsi, de leur amener de nouveaux clients.
Enfin, les nouvelles API du HTML5 rendent possible un bon nombre de choses auparavant uniquement disponibles sur une application native. En voici quelques exemples :
– le stockage des fichiers de l’application et la gestion du mode hors-ligne. Google Gears nous avait déjà donné le stockage de données hors connexion, et Flash avait montré la puissance du cache d’application (Pandora l’utilise pour enregistrer vos informations de connexion). Avec HTML5, ces capacités sont maintenant disponibles nativement, et peuvent facilement être étendues avec JavaScript. Des programmes comme Thunderbird et Outlook permettent de travailler avec les données de la dernière connexion, tout en restant hors ligne. Avec HTML5, vous aurez cette même fonctionnalité, mais dans le navigateur.
– Les API audio et vidéo simplifient énormément l’insertion de média. Les navigateurs ne sont pas encore tous au point, mais cela rend l’intégration de vidéo plus facile que jamais.
– La géolocalisation est une API qui permet de déterminer la position géographique par programmation, en se fondant sur des informations fournies par l’agent utilisateur.
Quelles sont les inconvénients d’une application web (Web App)?
A ce jour, tout n’est pas encore possible avec HTML5, et comme indiqué plus haut, tous les modules ne sont pas encore finalisés par le W3C. En effet, si la géolocalisation est tout à fait possible en HTML5, la réalité augmentée, la boussole, le gyroscope ou la visio-conférence sont encore des domaines réservées encore pour quelques années aux applications natives.
Un autre domaine n’est pas encore couvert est celui des jeux. Bien que Quake 2 ou Angry Birds soient désormais disponibles, il est très difficile d’offrir le même rendu et la même expérience utilisateur sur une application web. Ce n’est pas impossible mais au dépend de développements longs, difficiles et donc coûteux.
Donc pour tous ces domaines, il est préférable pour un annonceur de développer une application native.
Quelles sont les bonnes pratiques en matière d’application web ?
Il convient de reprendre les standards d’ergonomie du Web et d’adapter l’interface aux différents téléphones selon deux axes :
– Adapter l’interface à la taille de l’écran du téléphone/Smartphone. Il faut notamment prévoir une détection du terminal et attribuer une feuille de style propre à chaque navigateur ou taille d’écran.
– Adapter les fonctionnalités de l’application aux possibilités techniques du navigateur. La recommandation pour qu’une Web App puisse offrir une expérience optimum sur chaque device consiste à faire du « progressive enhancement ». Il s’agit de partir d’une approche orientée document (HTML sans JavaScript), bien gérée par tous les navigateurs, et qui assure un ensemble minimum de fonctionnalités quel que soit l’utilisateur qui consulte l’application. Puis aller vers une approche orientée interaction et comportement, en adaptant le site aux possibilités disponibles sur le navigateur qui consulte l’application.
Il est préférable de ne pas faire du spécifique pour chaque navigateur, mais d’optimiser l’application pour des fonctionnalités : choisir une implémentation standard, et n’activer cette fonctionnalité que si le navigateur la supporte.
Par ailleurs, Il ne faut pas chercher à faire une Web App avec une interface reproduisant le comportement d’une application native car c’est techniquement complexe et on perd rapidement la compatibilité avec de nombreux navigateurs. Mais il faut également tenir compte du fait que chaque plateforme cherche à se différencier en proposant une ergonomie native différente. Dans ce contexte faire application web avec une ergonomie native pose deux problèmes :
– Si on essaye de reproduire l’ergonomie propre à chaque plateforme on recommence à faire des développements spécifiques à chaque plateforme.
– Si on reproduit le comportement d’une application iPhone sur chaque plateforme, le résultat est décevant pour les utilisateurs des autres plateformes.
Enfin, pour tester un Web App sur de multiples navigateurs, il faut utiliser un « agent utilisateur ». Il s’agit d’un pluggin que l’on installe notamment sur FireFox qui permet de simuler la navigation avec tous types de navigateur et vérifier ainsi l’érgonomie et le fonctionnement de son développement.
Voici quelques exemples de « success stories » à propos d’application web :
1/Financial Times
Le Financial Times a fait le choix de retirer son application mobile de l’App Store (fin août 2011) pour proposer une web app en HTML5. Cette décision a notamment été motivée par le refus des conditions imposées par Apple qui se commissionne sur chaque abonnement ou acte d’achat à hauteur de 30%.
La Web App en HTML5 offre les mêmes fonctionnalités que l’application iOS mais est accessible depuis les navigateurs Web des appareils mobiles iOS et des autres plates-formes.
Ce choix a été bénéfique car désormais, plus de 700 000 lecteurs utilisent l’application Web, qui génère déjà plus de trafic que la version iOS, selon Rob Grimshaw, responsable de FT.com. » Les personnes utilisant la Web App passent plus de temps sur le contenu. Elles consomment aussi en moyenne trois fois plus de pages que via le site Web accessible sur PC « , souligne-t-il.
De plus, La Web App représenterait déjà 15% des abonnements à FT.com et à 20% du nombre de pages vues par des utilisateurs mobiles.
Avec cette web app, le Financial Times montre que le HTML5 a beaucoup plus de fonctionnalités dans le ventre que l’on aurait pu penser. Le seul défaut de la Web App vient d’un temps d’ouverture plus lent de deux secondes par rapport à l’app. En revanche la Web App se rattrape en étant plus rapide, avec un temps de chargement diminué de 1 à 2 secondes selon les pages.
On notera que la web app vous demande l’autorisation d’utiliser 50Mo sur votre iDevice afin de garder en mémoire plusieurs éléments des pages.
2/YOUTUBE
Google a mis en place cette année, le site mobile de Youtube passe en version HTML5. La ressemblance avec une application est frappante car le HTML5 a permis de bénéficier de quasiment tout ce qu’on développer avec du Flash ou du Java : vidéos, abonnements, recherche, boite de réception. L’application est en plus cela très réactive.
3/LinkedIn
Le réseau social LinkedIn a également franchi le pas vers le HTML5, avec une webapp très pratique et bien conçue. L’URL est désormais « touch.linkedin.com », et permet aux utilisateurs de mobiles notamment de passer directement par cette adresse.
Rapide et réactive, cette version met l’accent sur l’expérience utilisateur. Elle donne rapidement accès à la messagerie, aux mises à jour, à au profil et au réseau de l’utilisateur.
4/Twitter
Twitter, la plateforme de micro-blogging, qui dispose déjà d’une application officielle sur l’iPad a décidé de remplacer son interface web par une nouvelle version entièrement basée sur le HTML5.
Cette nouvelle application web ultra-rapide pour les smartphones et les tablettes a été conçue pour fournir les mêmes fonctionnalités que les clients Twitter comme TweetDeck, HootSuite, Tweetie, Twhirl ou l’appli mobile Twitter, sans nécessiter de téléchargement ni d’installation sur votre appareil mobile.
Conclusion
On l’a vu à travers les arguments et les exemples ci-dessus, la Web App en HTML5 offre de nombreux avantages et semble tenir toutes ses promesses, tant sur le plan technique que économique. Les différences entre les applications web et natives ont tendances à se restreindre. Cependant, il faudra attendre que toutes les normes du W3C soient finalisées avant de pouvoir proposer aux consommateurs des expériences aussi riches que celles des applications natives.
Par ailleurs, les applications hybrides offrent une solution transitoire intéressante mais qui doit être utilisée dans des cas bien précis, l’utilisateur s’attendant à une réactivité et fluidité accrue de l’interface lorsqu’il utilise une application.
Comment bien choisir entre site web mobile, Application native et Application web pour proposer la meilleure expérience client ?
Le choix parmi ces 3 leviers doit être le fruit d’une analyse et d’un diagnostic reposant sur :
– D’une part, une connaissance précise des attentes et des niveaux d’équipements des utilisateurs, des standards imposés par les offres concurrentes ;
– D’autre part, sur un diagnostic SWOT (Forces/Faiblesses/Opportunité/Menaces) de l’utilisation de chaque technologie sur un périmètre fonctionnel comparable.
Pour choisir la solution la mieux adaptée il faut aussi se poser les bonnes questions.
A-t-on besoin d’une fonction uniquement présente en natif (telle que la notification push)? Si oui, il faut opter pour l’application hybride. Si non, il faut choisir le bon framework HTML5.
Pourquoi se lancer dans le web mobile? (Se démarquer de la concurrence par l’innovation? Trouver de nouveaux business models?)
A quelle population je m’adresse?
Quel est le positionnement de mon canal mobile par rapport à mon canal web ou mes autres canaux?
Ce sont les réponses à ces questions ET une bonne connaissance des différences techniques entre Web App et natif qui permettront de faire le bon choix. Il est possible qu’en fonction du contexte, les deux soient envisagés.
Enfin, pour avoir une présence mobile performante, il faut investir (dans des budgets, des ressources, des compétences en interne et marquer une réelle volonté) et se donner les moyens de réussir, car les utilisateurs ne se contenteront pas de compromis.
[sam id= »6″ codes= »true »]
| Cet article a été écrit par Thierry Pires
|
Sources:
http://www.generation-nt.com/financial-times-application-html5-ios-actualite-1260371.html
http://www.journaldunet.com/ebusiness/le-net/facebook-app-store-et-application-ipad-0611.shtml
http://fr.techcrunch.com/2011/02/17/la-technologie-html5-va-telle-prochainement-remplacer-les-applications-natives-sur-mobile/
http://actu-des-ebooks.fr/2011/07/27/ebooks-apres-les-applications-les-web-applications/
http://www.applicationiphone.com/2011/06/test-financial-times-web-app-iphone-ipad/
http://aboutus.ft.com/2011/11/18/ft-web-app-registers-one-million-users/#axzz1e4B0bvAH
http://www.journaldunet.com/developpeur/flash/michael-chaize-html5-vs-flash-la-position-d-adobe.shtml
http://www.silicon.fr/google-integre-son-convertisseur-flash-vers-html5-dans-adobe-flash-professional-65474.html
http://si-management.blogspot.com/2011/11/le-html5-enterre-le-flash.html
http://www.haploid.fr/blog/2011/11/15/html5-oui-mais/
http://www.nayezpaspeur.ca/blog/2011/10/html5-tout-ce-que-vous-avez-besoin-de-savoir.html
http://www.exootia.fr/blog/what-is-html5-une-infographie-sur-le-html5/
http://cloudy-techs.com/blog/?p=3
http://blog.artenet.fr/2011/03/17/les-applications-html-5-pour-smartphones-webapp/
http://labs.nouvelle-marque.com/html5-sur-mobile-attention-a-la-marche-savonn
http://blog.eutech-ssii.com/2011/09/12/html5-est-il-pret
http://www.interfacesriches.fr/2011/08/30/html5-simpose-petit-a-petit-comme-la-reference-pour-les-applications-mobiles/
http://www.linformaticien.com/actualites/id/21350/linkedin-sort-une-application-full-html5.aspx
http://www.pcinpact.com/news/64947-twitter-ipad-html5.htm
http://www.numerama.com/magazine/19582-atari-va-relancer-ses-vieux-classiques-sur-le-web-et-le-mobile.html
http://tempsreel.nouvelobs.com/tendance/20110803.OBS8062/a-la-decouverte-du-html-5.html
http://www.webactus.net/actu/10768-50-failles-trouvees-dans-html5/
http://journal-ntic.fr/web/html5-une-finalisation-pour-2014/
http://www.pompage.net/traduction/html5-et-le-futur-du-web
http://www.indexel.net/applications/html-5-est-ce-enfin-le-moment-de-l-adopter-3366.html
http://www.commentcamarche.net/news/5855226-refonte-en-profondeur-du-site-mobile-de-twitter
http://leblog.vendeesign.com/web20/le-html-5-dans-lunivers-du-mobile-mythes-et-realites/
http://flowingdata.com/2011/05/10/flash-vs-html5/
http://blog.octo.com/debat-web-apps-vs-natif/



Poste très instructif. Merci marketing webmobile.fr d’avoir pris le temps de partager votre point de vue avec nous.
Très instructif.merci
Ping Louis Quéval (louisquevalvt) | Pearltrees